
назад | содержание | вперед
Глава 19. Создание простых Internet-приложений.
В этой главе рассмотрим создание простых приложений, работающих в сети Internet (Интернет) или intranet (интранет).
Прежде чем рассматривать вопросы, связанные с программированием, важно уяснить основные принципы функционирования Internet. Итак, прежде всего Internet — это компьютерная сеть, которая предоставляет огромному числу пользователей всей планеты единое информационное пространство. Intranet — сеть, работающая по тем же принципам, что и Internet, но функционирующая отдельно (обычно сети intranet используются предприятиями для собственных целей).
Когда мы говорим об Internet, нас, прежде всего, интересует не техническая реализация связи между теми или иными компонентами сети, а те возможности, которые могут стать доступными при подключении к ней. Их также принято называть службами Internet.
Наиболее интересной на сегодняшний день является служба WWW. С помощью нее создано единое гипертекстовое пространство или всемирная информационная сеть, представляющая собой набор интерактивных документов. Это означает, что можно переходить от одного документа к другому, используя ссылки в тексте (гипертекстовые связи). При этом не важно, где располагаются эти документы — вы можете обращаться к серверам в различных частях света, даже не подозревая об этом. Таким образом "сплетается паутина", опутывающая весь мир, отсюда и происходит название World Wide Web.
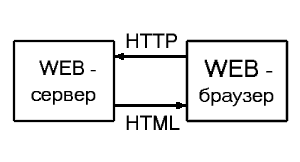
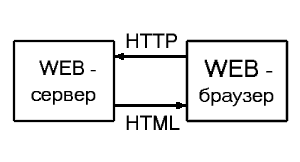
Для работы WWW используется протокол HTTP (HyperText Transfer Protocol), который обеспечивает обмен гипертекстовой информацией между Web-сервером и Web-браузером. Web-сервер — элемент WWW, который выдает информацию (в виде гипертекста) для пользователя. Можно рассматривать Web-сервер как некую программу, работающую на удаленном компьютере и предоставляющую в ответ на запросы пользователей ту или иную информацию. Программа, с помощью которой пользователь запрашивает информацию у Web-сервера и просматривает ее, называется Web-браузером (рис. 19.1). Microsoft Internet Explorer — пример такого рода программ.
Гипертекстовая информация, посылаемая пользователю и просматриваемая посредством Web-браузера, описывается с помощью специального языка HTML (HyperText Markup Language), который помимо текста допускает использование специальных описателей или тэгов для разметки страницы, управления шрифтом, цветом и вставки в текст различных объектов (графики, звука и т. п.).

Рис. 19.1. Взаимодействие между Web-сервером и Web-браузером
Чтобы идентифицировать полный путь к документу, графическому или другому файлу, в Internet используется URL (Uniform Resource Locator) — унифицированный адрес ресурса. URL может уточнять протокол, с помощью которого осуществляется доступ к файлу (такому как FTP или HTTP). URL также может специфицировать адрес электронной почты. Uniform Resource Locator имеет следующий формат:
protocol://server/path
Список форматов URL приведен в табл. 19.1.
Таблица 19.1. Формат URL
|
Раздел |
Назначение |
|
protocol |
Имя операции, которая будет выполняться при интерпретации данного URL. Наиболее часто используемые методы: file (чтение файла с диска), http (доступ к Web-странице в сети с использованием HTTP-протокола), ftp (запрос файла с анонимного ftp-сервера), mailto (активизирует почтовую сессию с указанным пользователем и хостом), telnet (обращение к службе telnet), news (вызов службы новостей) |
|
server |
Имя сервера (необязательно). Если имя сервера не указано, то ссылка считается локальной, и полный путь, указанный далее в URL, вычисляется на той машине, с которой взят HTML-документ, содержащий данную ссылку |
|
path |
Частичный или полный путь к документу, который должен вызваться в результате интерпретации URL. Различные Web-сервера сконфигурированы по-разному для интерпретации пути доступа к документу |
Примеры использования URL:
http://www.someones.homepage/default.html
ftp://ftp.server.somewhere/ftp.file
file://Server/Share/File.doc
Пользователь может задать URL, при этом Web-браузер отправит запрос соответствующему Web-серверу. В ответ на запрос Web-сервер отправляет текст указанного документа, а Web-браузер отображает его. При переходе по гиперссылке от одного документа к другому реализуется такой же механизм.
В этом разделе мы расскажем о создании HTML-документов.
HTML (HyperText Markup Language) — это стандартный язык, предназначенный для создания гипертекстовых документов в среде Web. HTML-документы могут просматриваться различными типами Web-браузеров. Если документ создан с использованием HTML, Web-браузер интерпретирует HTML для выделения различных элементов документа и их первичной обработки. Применение HTML позволяет форматировать документы, используя шрифты, линии и другие графические элементы в любой доступной для их просмотра системе.
Многие документы имеют стандартные элементы, такие как заголовок, параграфы или списки. Используя тэги HTML, вы можете обозначать их, обеспечивая Web-браузеры необходимой информацией для отображения данных элементов, сохраняя общую структуру и информационную полноту документов. Web-браузер — единственное, что требуется для прочтения HTML-документа. Он интерпретирует тэги HTML и воспроизводит на экране документ, не изменяя его первоначального вида.
В большинстве случаев автор документа строго определяет внешний вид своего документа. Читатель, используя возможности своего Web-браузера, может в определенной степени изменять внешний вид документа, но не его содержимое. HTML позволяет отметить при помощи тэга HTML, где в документе должен быть заголовок или абзац, а затем предоставляет Web-браузеру интерпретировать эти тэги.
Основное преимущество HTML заключается в том, что ваш документ может быть просмотрен на Web-браузерах различных типов.
HTML-документы могут быть созданы с помощью любого текстового редактора или специализированных HTML-редакторов и конвертеров. Выбор редактора для создания HTML-документов зависит исключительно от ваших личных пристрастий. Вы можете использовать специализированные редакторы HTML, например, Frontpage. Однако большинство традиционных средств для создания документов, например Microsoft Word, имеют конвертеры, позволяющие преобразовывать документы в формат HTML.
Все тэги HTML начинаются с "<" и заканчиваются символом ">". Зачастую они используются в паре: стартовый тэг и завершающий тэг. Приведем пример использования тэгов заголовка, определяющих текст, находящийся внутри стартового и завершающего тэга как заголовок документа:
<TITLE> Заголовок документа </TITLE>
Завершающий тэг записывается так же, как стартовый, и отличается от него символом "/" перед текстом внутри угловых скобок. В нашем примере тэг <TITLE> сообщает Web-браузеру о начале текста заголовка, а тэг </TITLE> — о его завершении.
Некоторые тэги, например <р>, не требуют завершающего тэга, но его использование придает исходному тексту документа удобочитаемость.
HTML не различает регистр символов, которыми записан тэг, поэтому приведенный ранее пример может выглядеть следующим образом:
<title> Заголовок документа </title>
Замечание
Дополнительные пробелы, символы табуляции и перевода строки, включенные в исходный текст HTML-документа для его лучшей читаемости, игнорируются Web-браузером при отображении документа. HTML-документ может включать эти элементы, только если они помещены внутрь тэгов <PRE> и </PRE>. Подробнее о тэге <PRE> описано ниже.
Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Данный тэг сообщает Web-браузеру, что документ написан с использованием языка HTML. Самый простой HTML-документ будет выглядеть так:
<HTML> ...некоторый текст... </HTML>
Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и нигде более в теле документа. Этот тэг обрамляет общее описание документа. Не размещайте какой-либо текст внутри тэга <HEAD>. Стартовый тэг <HEAD> помещается непосредственно перед тэгом <TITLE> и другими тэгами, описывающими документ, а завершающий тэг </HEAD> размещается сразу после окончания описания документа. Например:
<HTML>
<HEAD>
<TITLE> Простой пример </TITLE>
</HEAD>
Совет
Формально, стартовые и завершающие тэги типа <HTML>, <HEAD> и <BODY> необязательны. Но мы настоятельно рекомендуем вам использовать их, поскольку они позволяют Web-браузеру уверенно отделить заголовочную часть документа от смысловой части.
Большинство Web-браузеров отображают содержимое тэга <TITLE> в заголовке окна, содержащего документ, и в файле закладок, если он поддерживается Web-браузером. Заголовок, ограниченный тэгами <TITLE> и </TITLE>, размещается внутри <НЕАD>-ТЭГОВ, как показано выше на примере. Заголовок документа не появляется при отображении самого документа в окне.
Как и любой язык, HTML позволяет вставлять в тело документа комментарии, которые сохраняются при передаче документа по сети, но не отображаются браузером. Синтаксис комментария:
<!-- Комментарий -->
Тэги тела документа обрамляют отображаемую часть HTML-документа. Тело документа может содержать ссылки на другие документы, текст, таблицы, графику и т. д. Тело документа должно находиться между тэгами <BODY> и </BODY>. Это та часть документа, которая отображается как текстовая и графическая информация.
Структурно текст HTML-документа делится на собственно текст, заголовки фрагментов текста, заголовки более высокого уровня и т. д. Первый уровень заголовка обозначается цифрой 1, следующий— 2, и т.д. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя для каждого из них свой собственный стиль и размер. Заголовки глубже шестого уровня не входят в стандарт HTML и могут не обеспечиваться брау-зером. Синтаксис заголовка уровня 1 следующий:
<Н1> Заголовок первого уровня </Н1>
Заголовки могут быть представлены в общем случае так:
<Нх> Заголовок х-го уровня </Нх>
где х — цифра от 1 до 6, определяющая уровень заголовка.
В отличие от многих текстовых редакторов, в HTML-документе игнорируются символы перевода строки. Фактический разрыв строки может находиться в любом месте исходного текста документа (исходя из его текущего размещения и физических размеров окна браузера). Web-браузер осуществляет перевод строки и разделяет абзацы только при наличии тэга <р>. Если вы не будете использовать тэг <р>, то ваш документ будет выглядеть как один сплошной абзац.
Дополнительные параметры тэга <р>:
<Р ALIGN=left|center|right>
позволяют выравнивать абзац соответственно по левому краю, центру и правому краю.
Вы можете центрировать все элементы документа в окне браузера. Для этого можно использовать тэг <CENTER>. Тэг предварительного форматирования <PRE> позволяет отображать текст с обязательным форматированием на экране. Область предварительно отформатированного текста заканчивается завершающим тэгом </PRE>. Внутри тэгов <PRE> ... </PRE> разрешается использовать:
Если поместить тэги, определяющие формат абзаца, например, <нх> между тэгами <PRE> и </PRE>, то они будут игнорироваться браузером.
Тэг <BR> извещает браузер о разрыве строки (не путать с тэгом разрыва абзаца <р>). Удобно использовать этот тэг в тех местах, где браузер должен отображать строки одну под другой. Дополнительный параметр позволяет расширить возможности тэга <BR>.
<BR CLEAR=left|right|all>
Данный параметр позволяет выполнить не просто перевод строки, а разместить следующую строку с чистой левой (left) или правой (right) границы или с обеих (all) границ окна браузера. Если вы не хотите, чтобы браузер автоматически переносил строку, то можете обозначить ее тэгами <NOBR> и </NOBR>. В этом случае Web-браузер не будет переносить строку, даже если она выходит за границы экрана. Вместо этого появится горизонтальная полоса прокрутки окна браузера. Если вы .все же хотите разбить данную строку на две, но в строго определенном месте, вставьте тэг <WBR>.
В табл. 19.2 приведены основные тэги HTML.
Таблица 19.2. Список базовых гэгов HTML
|
Стартовый |
Завершающий |
Описание |
|
<HTML> |
</HTML> |
Обозначение HTML-документа |
|
<HEAD> |
</HEAD> |
Заголовочная часть документа |
|
<TITLE> |
</TITLE> |
Заголовок документа |
|
<BODY> |
</BODY> |
Тело документа |
|
<H1> - <Нб> |
</H1> - </H6> |
Заголовок абзаца с первого по шестой уровень |
|
<Р> |
</P> |
Абзац |
|
<PRE> |
</PRE> |
Форматированный текст |
|
<BR> |
|
Перевод строки без конца абзаца |
|
<FONT SIZE = n> |
</FONT> |
Управление размером шрифта символов |
|
<B> |
</B> |
Жирный текст |
|
<I> |
</I> |
Наклонный текст |
|
<TT> |
</TT> |
Непропорциональный текст |
|
<HR> |
|
Горизонтальная линия |
|
<TABLE> |
</TABLE> |
Таблица |
|
<TR> |
</TR> |
Строка таблицы |
|
<TD> |
</TD> |
Ячейка таблицы |
|
<A HREF="URL"> |
</A> |
Гиперссылка |
Описанные выше тэги — это все, что необходимо вам для того, чтобы начать работать с HTML. Используя данные тэги, вы можете создать простой HTML-документ. Однако, прочитав следующие разделы, вы сможете существенно улучшить внешний вид ваших документов и узнать о других возможностях HTML.
Хотя язык Hypertext Markup Language (HTML) обладает огромными возможностями для управления документом, ему далеко до алгоритмических языков программирования в полном смысле этого слова. Для расширения возможностей HTML разработаны специальные языки сценариев, один из которых — VBScript.
VBScript является подмножеством языка Visual Basic. Он лишен того разнообразия возможностей, которое присуще Visual Basic, однако его преимущество заключается в широте применения. В первую очередь VBScript предназначен для использования в Web-страницах, однако с развитием технологий область его применения существенно расширилась. Теперь он используется в технологии Active Server Page и выполняется сервером макросов (Windows Scripting Host). Microsoft SQL Server 7.0 позволяет использовать VBScript для операций с данными.
VBScript при использовании в Web-странице включается в состав HTML-документа и отправляется Web-браузеру. Далее браузер распознает текст VBScript и вместо отображения на экране интерпретирует и выполняет его. Сценарий, написанный на VBScript, выполняется на компьютере пользователя, просматривающего Web-страницу. Таким образом, к нам в руки попадает мощнейшее средство создания интерактивных приложений в среде Web.
Приведем пример простейшего HTML-документа, который содержит кнопку с надписью Нажми меня (помните "Приключения Алисы в стране чудес"?). При нажатии на кнопку выполняется программа, написанная на VBScript (ее код включен в текст HTML-документа). В результате каждого нажатия кнопка увеличивается в размерах за счет того, что надпись на ней дополняется пробелами справа и слева.
<HTML>
<SCRIPT LANGUAGE="VBScript">
< ! --
Sub btnHitMe_OnClick
Document.frmSimple.btnHitMe.value=" "+Docmrient. frmSimple.btnHitMe.value+" "
End Sub
-->
</SCRIPT>
<BODY>
<FORM name=frmSimple>
<INPUT name=btnHitMe type=button уа1ие="Нажми меня">
</FORM>
</BODY>
</HTML>
Для выполнения программ, написанных на VBScript, предназначается так называемое ядро сценариев (scripting engine), которое находится в файле VBSCRIPT.DLL, размещенном в системном каталоге установленной операционной системы. Этот файл используют все программы, поддерживающие VBScript, поэтому обычно ядро сценариев входит в комплект их поставки. Файл VBSCRIPT.DLL имеет несколько версий, если некоторые наши примеры не будут у вас работать, обновите'его версию.
VBScript не единственный язык, который можно поместить в HTML-документ. Его соперник — JavaScript, который в значительной степени отличается по синтаксису.
Замечание
Некоторые Web-браузеры, например Netscape Navigator компании Netscape, не поддерживают VBScript. Однако браузер Microsoft Internet Explorer поддерживает оба типа сценариев. Такая ситуация может вызывать ограничения при использовании VBScript в глобальной сети Internet, где невозможно заранее предугадать тип пользовательского браузера.
Включить текст сценария в HTML-документ можно с помощью тэга <SCRIPT>, указав с помощью параметра LANGUAGE язык сценария "VBScript":
<HTML>
<SCRIPT LANGUAGE="VBScript">
< ! --
'Здесь располагается текст сценария
-->
</SCRIPT>
</HTML>
Совет
Как уже отмечалось, не все типы Web-браузеров поддерживают VBScript, поэтому рекомендуем вам использовать тэги комментария "<!--"... "-->" и заключать в них текст сценария, написанного на VBScript. Это никак не повлияет на выполнение кода, но предотвратит его вывод на экран тем браузером, который не поддерживает VBScript.
Некоторые ограничения VBScript
В VBScript все используемые переменные имеют тип variant, то есть при объявлении переменных или параметров процедур и функций вы не можете указывать их тип, как это было в Visual Basic. Однако, вы по-прежнему можете использовать оператор Option Explicit в начале HTML-документа, чтобы потребовать явного объявления всех переменных.
Чтобы определить тип значения, содержащегося в переменной типа variant, вы можете применить функцию туремате(<переменная>), которая возвращает строку, описывающую тип значения. Можно также использовать семейство функций IsStr (<переменная>), IsDate (<переменная>) и т.д., которые возвращают True, если значение имеет соответствующий тип, или False — в противном случае.
Еще одно отличие VBScript от Visual Basic: в цикле For после оператора Next не указывается имя переменной, отвечающей за отсчет итераций цикла.
Объектная модель и обработка событий
В коде сценария VBSrcipt вы можете получать доступ к включенным в состав HTML-документа стандартным элементам управления, таким как поля ввода, кнопки, формы данных. Их можно добавить, используя тэг <INPUT>, основные атрибуты которого: NAME — имя объекта в документе, STYLE — размеры и стиль, TYPE — тип элемента (BUTTON, SUBMIT и т. п.). Например, вставить кнопку Продолжить можно следующим образом:
<INPUT name=btnContinue type=button vаluе=Продолжить>
Вы можете также включать в состав HTML-документа компоненты ActiveX с помощью тэга <OBJECT>. Его атрибуты: ID — имя объекта в документе, CLASSIC — идентификационный номер класса в реестре системы, DATA — адрес в формате URL, откуда объект должен получать данные, CODEBASE — адрес (LJRL), по которому находится код объекта, HEIGHT, WIDTH — высота и ширина. Для установки свойств ActiveX компонента используется тэг <PARAM>, имеющий атрибуты: NAME — имя свойства, VALUE — устанавливаемое значение.
Для обработки событий элементов управления и ActiveX компонентов необходимо определить подпрограмму с именем, первую часть которого составляет имя объекта, а вторую часть (через прочерк) — имя события. Например, обработчик события, которое возникает при нажатии на кнопку btnContinue, можно описать так:
Sub btnContinue_OnClick()
Вы можете обрабатывать следующие события стандартных элементов управления: onclick (при щелчке мышью на элементе управления), Dblclick (при двойном щелчке), MouseOver (при перемещении мыши над объектом) и другие. Если говорить о компонентах ActiveX, то перечень доступных событий для них полностью зависит от того, какие события предусмотрены в нем самом.
В сценарии VBScript доступны некоторые стандартные объекты HTML, использование которых может быть полезным при разработке (табл. 19.3).
Таблица 19.3. Наиболее важные объекты HTML
|
Объект |
Методы, события |
Описание |
|
Window |
|
Является исходным объектом, поэтому не требуется указывать имя при обращении к его свойствам и методам |
|
|
Navigate |
Метод, переключающий окно на другой адрес URL |
|
|
Close |
Метод, закрывающий окно |
|
|
OnLoad |
Событие, которое возникает при загрузке страницы (используется в тэге <BODY>) |
|
|
OnUnload |
Событие, которое возникает при выгрузке страницы (используется в тэге <BODY>) |
|
Document |
|
Основной объект. Может содержать дочерние объекты типа Form |
|
|
BgColor |
Метод, устанавливающий цвет фона |
|
|
FgColor |
Метод, устанавливающий цвет текста |
|
|
Open |
Метод, открывающий документ для записи дополнительных строк в формате HTML |
|
|
Write |
Метод, записывающий строку в документ |
|
|
Close |
Метод, закрывающий документ |
|
Form |
|
Объект, содержащий элементы управления |
Проект DHTML — одно из предложенных Microsoft средств для создания Internet-приложении, функционирующих на стороне пользователя (поддерживается с версии Internet Explorer 4.01). Важной особенностью DHTML является то, что для написания его кода используется не VBScript, a VBA (полное множество языковых конструкций и возможностей языка Visual Basic). Также удобно то, что работа над проектом осуществляется в привычной для вас интерактивной среде Visual Basic. Однако существенный недостаток DHTML — это то, что для успешного его использования потребуется знакомство с рекомендациями Document Object Model (DOM), разработанными фирмой Microsoft и определяющими множество объектов и их взаимосвязей. Рассмотрение DOM выходит за рамки этой книги. Однако попытаемся познакомиться со средствами разработки DHTML, не углубляясь в сложные детали.
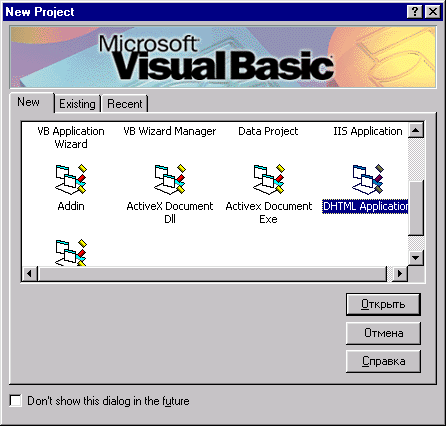
Создайте новый проект, воспользовавшись в диалоговом окне New Project значком DHTML Application (рис. 19.2).

Рис. 19.2. Создание проекта типа DHTML Application
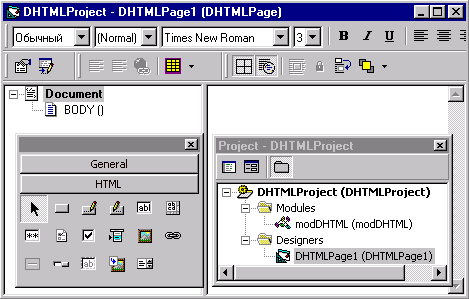
Перед вами появится окно DHTML Project (рис. 19.3). В правой части отображается внешний вид с9здаваемого HTML-документа, в левой — его текстовое содержание в виде иерархического списка.

Рис. 19.3. Окно проекта DHTML Project
Панель инструментов содержит элементы управления, используемые при создании DHTML, например, кнопки, текстовые поля, рисунки, гиперссыл-ки. Попробуйте добавить их в DHTML. Вы видите, что работа с ними строится по такому же принципу, что и со стандартными компонентами Visual Basic. Их можно перемещать, изменять размеры, а также задавать значения свойств в окне Properties.
Создадим проект DHTML, который будет представлять собой форму для ввода информации о покупателе (наименование компании, фамилия, имя, отчество представителя, почтовый индекс, страна, регион, город, адрес). Назовите Проект Customer, а DHTML-СТраницу — InputCustomer.
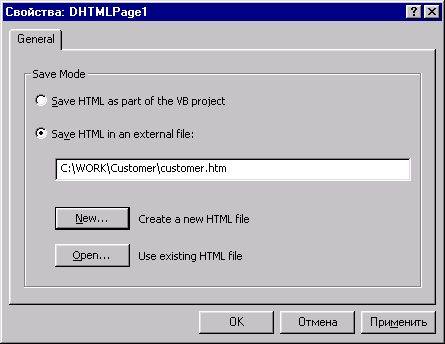
Нажмите кнопку DHTML Page Designer Properties, расположенную на панели инструментов окна. Перед вами откроется диалоговое окно Свойства: InputCustomer (рис. 19.4). Выберите в нем опцию Save HTML in an external file, чтобы созданная нами Web-страница была сохранена в виде документа HTML. Далее укажите место на диске и имя создаваемого HTML-документа.

Рис. 19.4. Окно определения свойств проекта DHTML
С помощью кнопки New вы можете создать новый HTML-файл, а с помощью Open — открыть существующий.
Вернитесь в окно DHTML Project. На панели элементов управления выберите текстовое поле для ввода компании и добавьте его в правую часть окна конструктора DHTML. Назовите поле txtccompany. Теперь определим для этого поля надпись, отражающую его предназначение. При работе с обычной формой Visual Basic, а не с конструктором DHTML, мы бы использовали самый привычный способ: добавление элемента управления Label. Однако при проектировании HTML-документа достаточно установить курсор справа от поля ввода и ввести текст так же, как в редакторе Microsoft Word.
У объектов в DHTML существует два режима привязки: абсолютная (когда мы располагаем объекты в HTML-документе, задавая их местоположение и размеры координатами) и относительная (когда объекты располагаются в тексте документа, и их местоположение полностью зависит от того, в какое место текста они включены). Переключать эти режимы можно с помощью кнопки Absolute Position. В нашем примере воспользуемся режимом относительной привязки, а для выравнивания компонентом будем размещать их в таблице.
Для того чтобы вставить таблицу в DHTML, нажмите кнопку Table operations, далее в появившемся меню выберите Insert Table. Перед вами таблица, состоящая из двух строк и двух столбцов. В левом столбце расположите метки, в правом — поля для ввода. Двух строк в таблице недостаточно, поэтому добавьте их, нажав кнопку Table Operations и выбрав Insert Row.
Теперь перетащите в таблицу уже добавленный компонент и текстовое примечание к нему, а также добавьте все остальные компоненты, которые потребуются для ввода информации о покупателе. Настроить их свойства можно так же, как вы это делали с обычными компонентами Visual Basic — с помощью окна Properties. В частности, вам необходимо настроить их наименования и допустимую длину вводимых значений (табл. 19.4).
Таблица 19.4. Настройка свойств объектов в проекте Customer
|
Метка |
Имя объекта |
Максимально допустимая длина |
|
Компания |
txtecompany |
20 |
|
Фамилия |
txtelastname |
16 |
|
Имя |
txtefrstname |
16 |
|
Отчество |
txtosecondname |
16 |
|
Почтовый индекс |
txtczip |
6 |
|
Страна |
txtccountry |
20 |
|
Регион |
txtcregion |
3 |
|
Город |
txtccity |
20 |
|
Адрес |
txtcaddress |
60 |
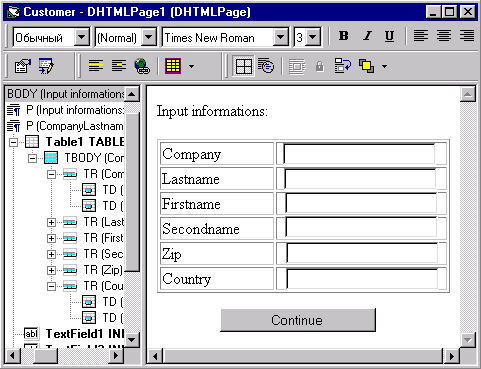
В начало документа добавьте заголовок, а в конец — кнопку, которой пользователь будет подтверждать ввод и осуществлять передачу введенных данных на Web-сервер (о том, как это организовать, будет сказано позже). Внешний вид готового проекта Customer показан на рис. 19.5.

Рис. 19.5. Внешний вид готового проекта Customer

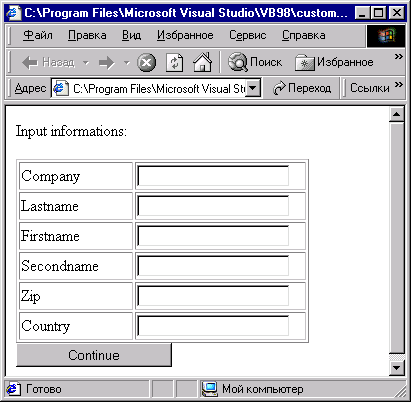
Рис. 19.6. Тестирование проекта Customer
Чтобы проверить работу проекта, нажмите клавишу <F5>. При этом откроется окно программы Internet Explorer, в котором вы увидите созданный вами HTML-документ (рис. 19.6). Чтобы вернуться в режим редактирования, закройте Internet Explorer и остановите программу.
назад | содержание | вперед
Hosting uCoz